

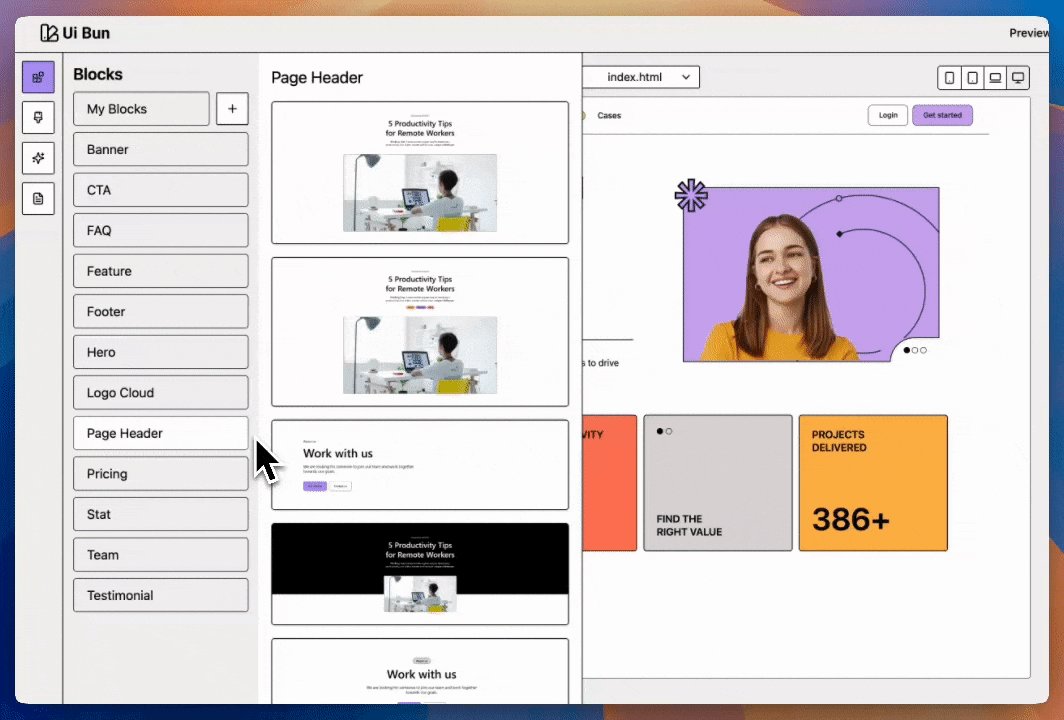
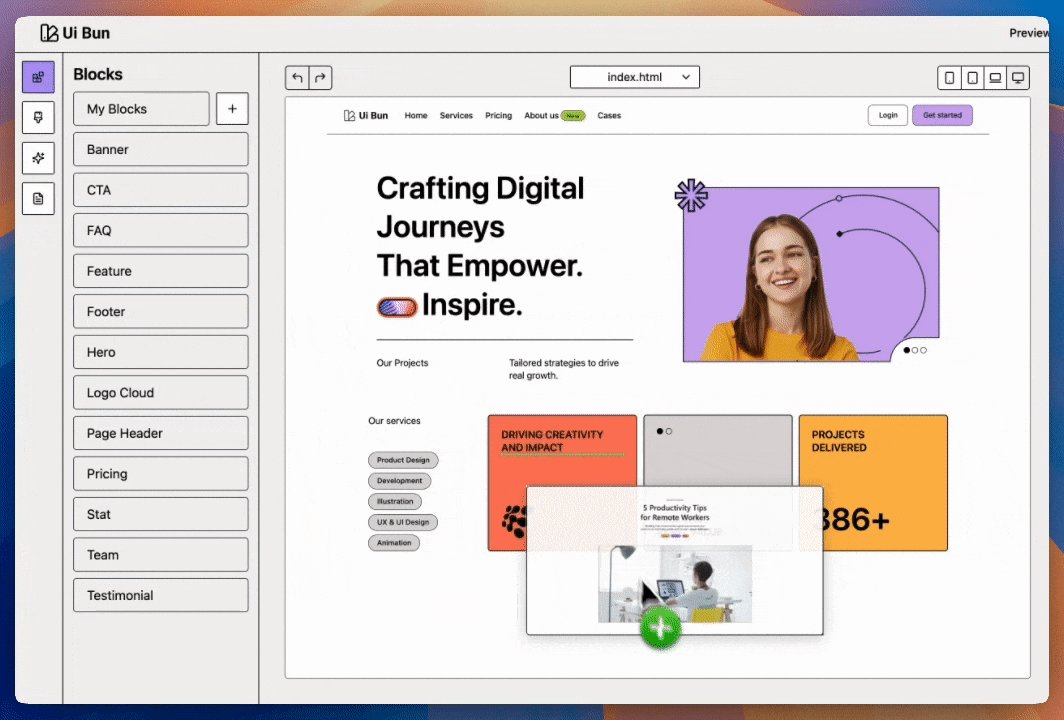
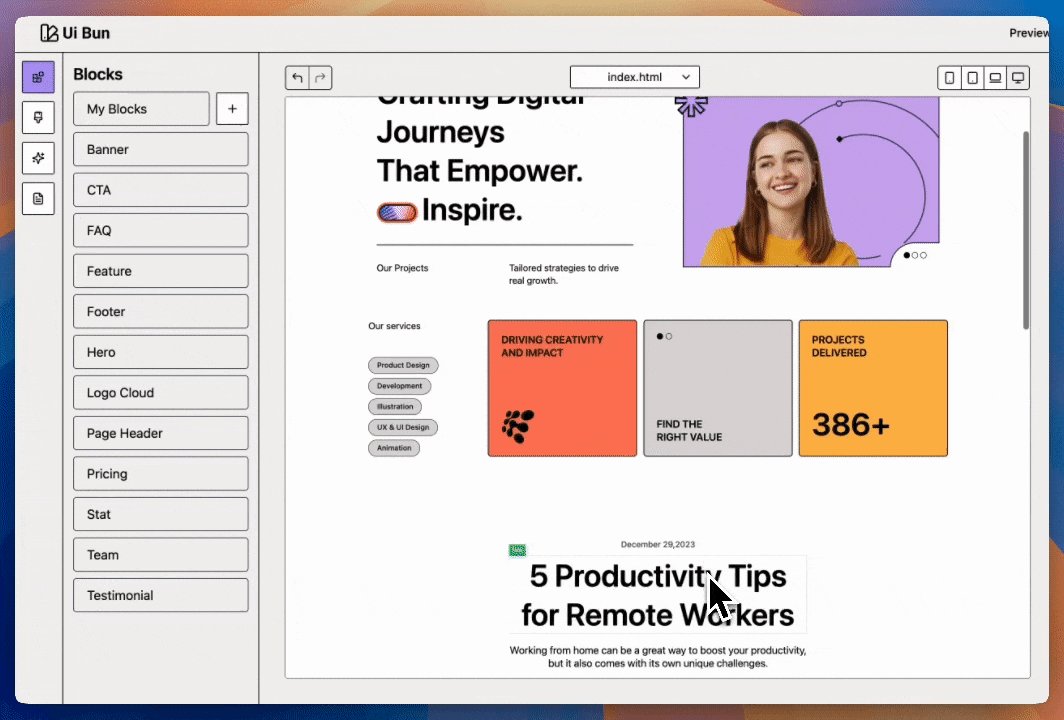
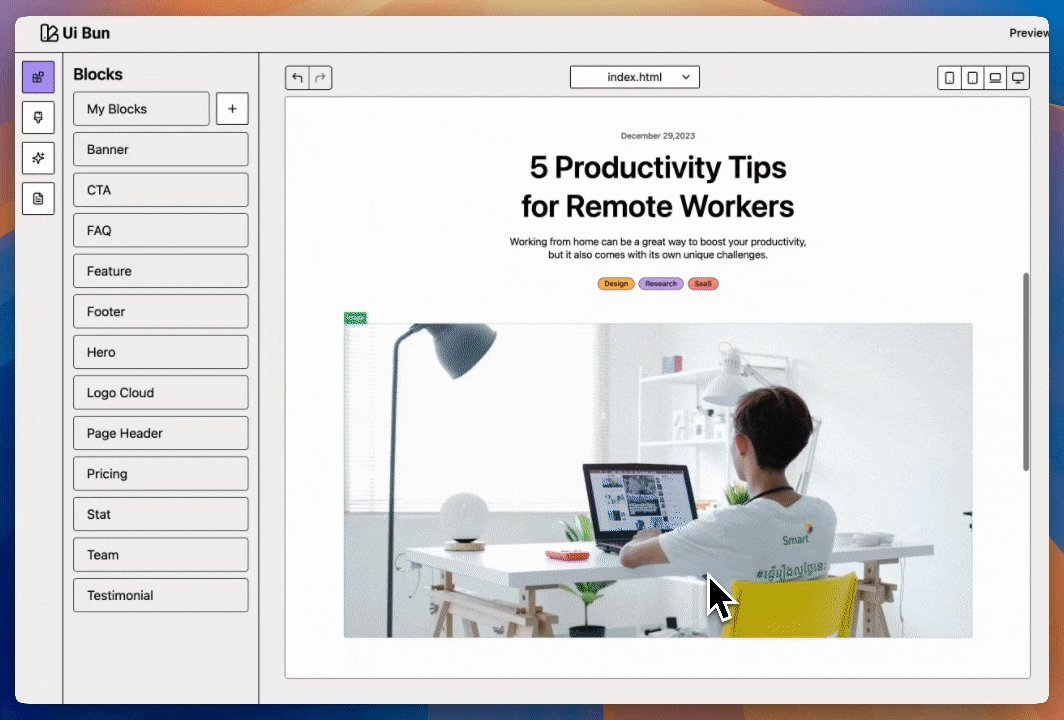
Website builder for makers supercharged with the power of AI. With 100+ prebuilt components and a tailwind website builder - shipping SEO-friendly websites is now effortless.
Everything you need to ship a landing page is already pre-built. Simply drag, drop, prompt and ship!
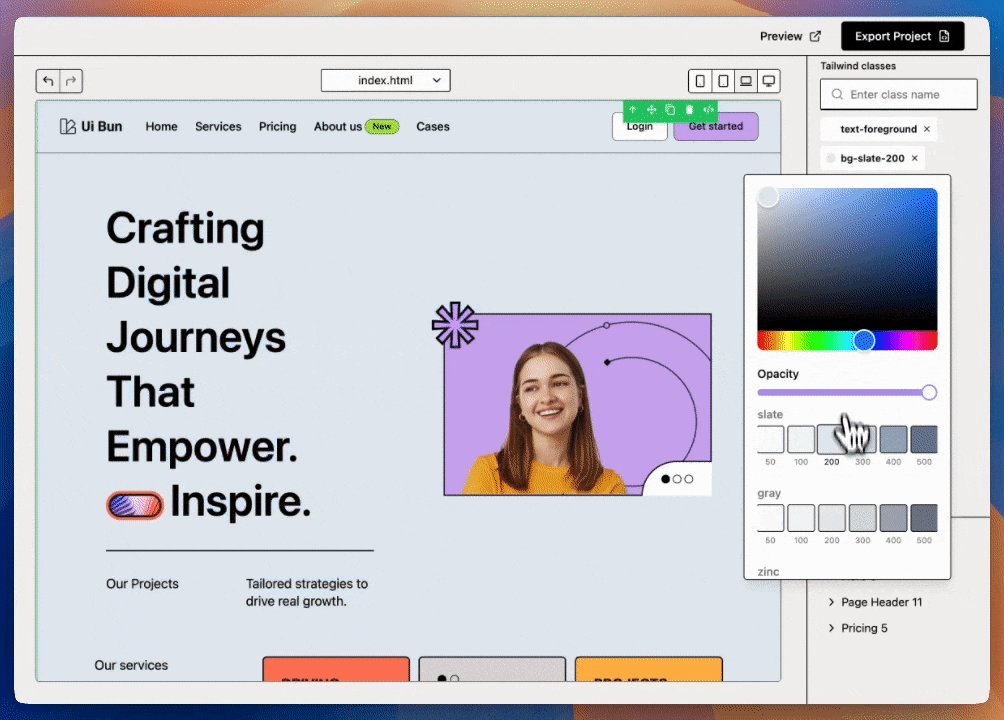
Full tailwindcss support
Multiple pages support

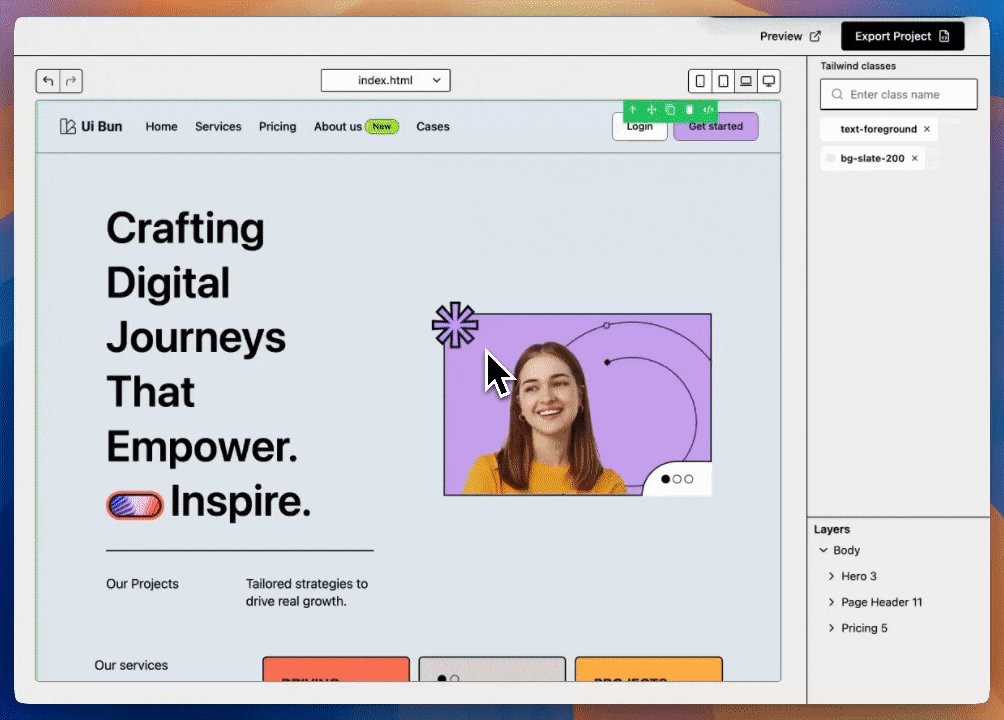
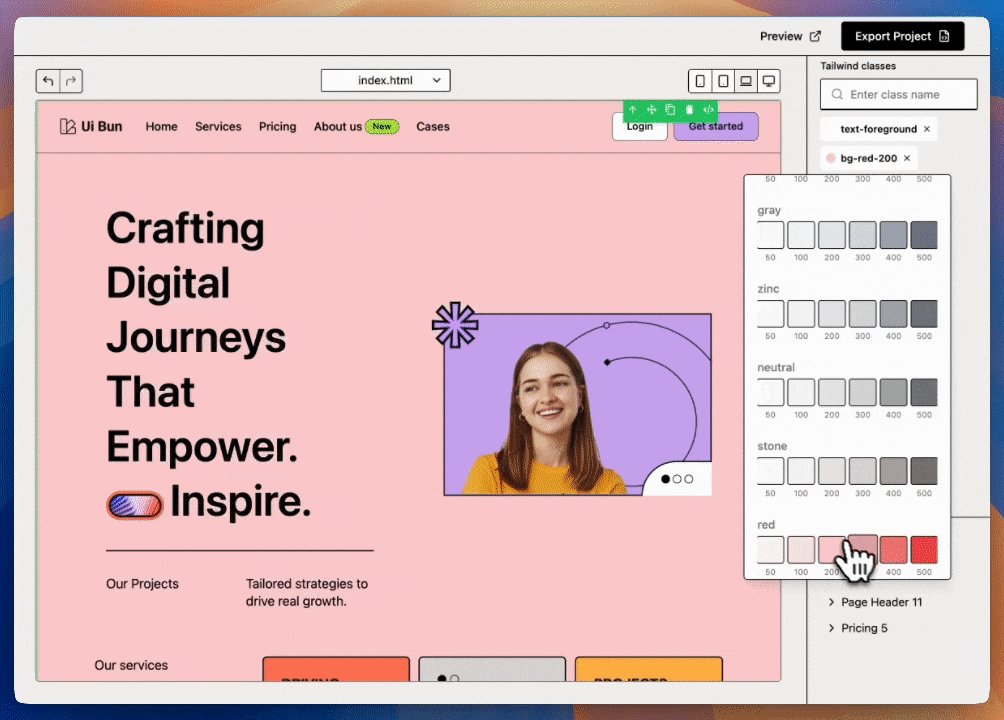
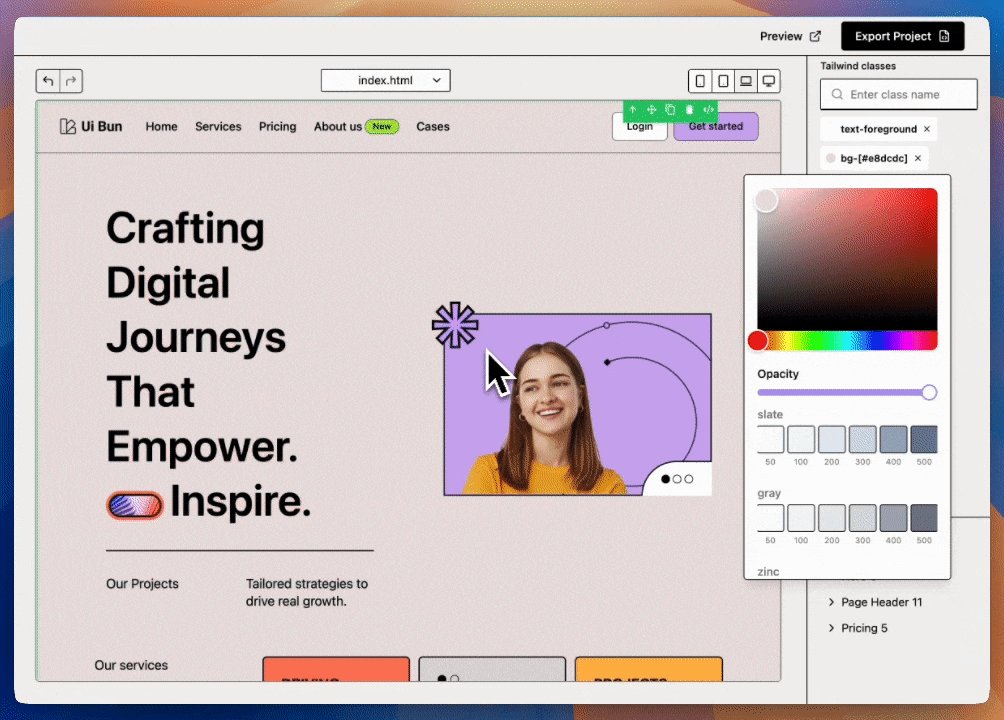
With a tailwind color picker, class name auto complete, typography assist, breakpoints assist and much more - UiBun Editor is the tool that makers deserve.
Custom tailwind config support
View/edit code


This is quite literally amazing!
Looks very good and can be very useful for my project, thank you very much!

I'm using UiBun for my projects and I think it is a game-changer for building websites with Tailwind. I love how it makes designing super easy and fast.

I love this
Save 100+hours developing your next website and features. Choose monthly, yearly or lifetime payment option
Perfect for trying out the core features and getting a feel for the platform.
The best value for individuals and small teams building beautiful web projects
The ultimate investment. Pay once, own it forever.
Yes. It comes with Bun UI Kit - which is a theme kit built by us. We will be adding more templates too.
Yes. The purchase includes all future updates and access to UiBun as long as you have a valid license. We will be adding more features and templates in the future - which you shall be getting without additional fees.
We are still very early but we still process refunds if you wish. Just contact us within 14 days of purchase and we will refund you. No questions asked.
You can either send an email to support@uibun.dev or DM me @prasannamestha on X (twitter).